When the SharePoint Framework first came out I spent a good amount of time porting over ‘old’ webparts to the new Modern standard. When someone discovered a bug in one of these SPFx 1.0 apps some time ago it was the perfect occasion to upgrade these to 1.4.1, especially since it is now possible to embed all client side content (images, javascript) inside the app itself, making the process of putting the scripts onto a CDN no longer necessary. What I quickly discovered though is that this isn’t as easy as just updating a few packages in NPM. To spare you the trouble of having to find this out for yourself, follow this guide to easily update your webparts.
Step 0: How not to update
At first I thought that updating would be as simple as just using NPM to update each individual package. This turned out to be the wrong choice, since package updates are not the only thing that has changed since the first release of SPFx and it doesn’t always necessarily use the latest version of 3rd party packages.
There’s a (relatively) easy way though; let the Yeoman scaffold tell you which packages to use. The steps below will guide you through the process of getting the latest generator and checking which changes you need to make to your existing project.
Step 1: Updating Yeoman and the SharePoint Generator
First of all we’ll update both Yeoman and the SPFx generator. Use the following commands in a command console window:
npm install yo@latest -gnpm install @microsoft/generator-sharepoint@latest -gStep 2: Generate a new webpart
Navigate the command console to a temp folder and use Yeoman to generate a new app scaffold:
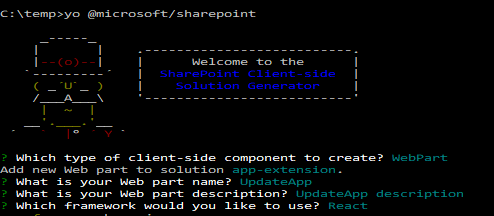
yo @microsoft/sharepoint
When Yeoman asks you what type of component you want to create, choose the same type as the app you’re going to upgrade.
Step 3: Copy the packages.json content
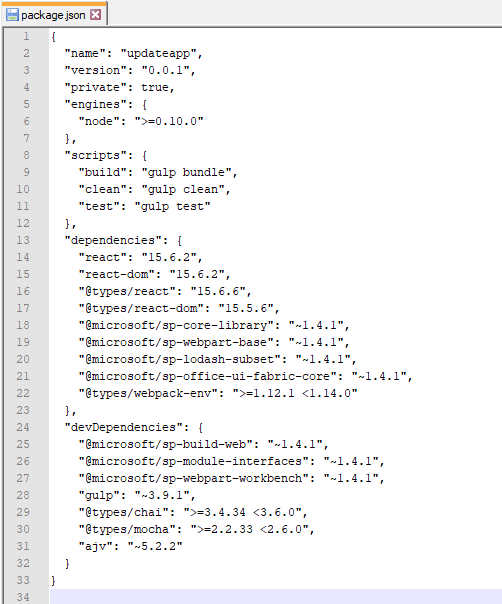
Now that Yeoman has generated a new app scaffold, we can open its package.json file to see exactly which packages/versions are currently required for the latest version of SPFx.

Next, find the package.json file in the project you’re trying to upgrade and make sure that the packages and versions under dependencies and devDependencies match. In my case I just shamelessly copy/pasted the entire file content (make sure you change the name afterwards) but if you added any additional packages which are not part of SPFx by default you might have to be a bit more careful.
Once you’ve updated your file, open a command window to the project you’re updating and use the following commands;
gulp cleanThe command above cleans up the SharePoint build folders.
npm installNext, tell NPM to install your packages, which it will do according to your new packages.json.
gulp buildNow we’ll attempt to build the webpart. You might be disappointed to learn that you’re still getting errors – but this leads us to the next step…
Step 4: Fix errors
Even though you’ve updated all your packages, you’ll probably still be getting plenty of errors in your build. This is the trickiest step, since what you’ll have to do to fix them is heavily dependent on your coding style and the changes that have been in the latest SPFx packages. So the changes that I had to make might not be the same for you, but I’ll at least share some pitfalls I’ve encountered to spare you the same troubles.
React Components
One of the build breaking changes in React is that when extending Components, you can no longer use void as the parameter for the component state. In my original webpart there were a lot of components defined like this:
export class Filter extends React.Component<IFilterProps, void> {…which should be changed to:
export class Filter extends React.Component<IFilterProps, {}> {Node_modules Folder
If your code still doesn’t build and you’re pulling out your hair in frustration, there might be some old files lingering in your node_modules folder. Try deleting the node_modules folder for your project and running npm install again.
Step 5: Success!
If your code builds again, congratulations! If not, I hope that I’ve at least managed to get you a few steps ahead. For me, the steps above were enough to update my SPFx 1.0 webpart to 1.4.1, but of course I can’t guarantee that the same will be true for everyone.